GuRue
Go safely. Stay connected. Remain aware.
GuRue is a navigation aid with a focus on safety.
Before their journey begins, the GuRue app provides users with valuable safety information about suggested routes, including the prevalence of lighting, open businesses, expected foot traffic, and other infrastructure to increase confidence while in transit. These routes can be augmented with real-time, crowd-sourced information about incidents of street harassment. Sharing selected details of their journey with trusted contacts will help reinforce communities and decrease feelings of isolation. The shared information may include:
Their planned route.
Estimated travel times.
Active location monitoring.
A request for some company along the way.
The GuRue Guide uses haptic feedback to guide users along their selected route, allowing them to be fully aware of their surroundings and confidently navigate unfamiliar areas without staring at a screen. The device itself is inconspicuous and portable. It can easily be attached to keychains, backpacks, purses, bracelets, or hidden in the user's pocket.
Physical Design Lead: Sean Barrett
Engineering Lead: Max Leichty
Digital Design Lead: Ruby Yang
Business Lead: Sophie Perez
Research and Inquiry
Needfinding
The GuRue project began with the goal of developing a product to aid in women's safety. The question of how to accomplish that was not an easy one to answer, so we set out to learn as much as we could about people's day-to-day lives. Our research took place in three central veins: personal stories & experiences gathered through online surveys, one-on-one interviews, and group storytelling sessions; academic research & expert interviews; and existing product analysis performed through online reviews, physical teardowns, and journaling by volunteer testers. In this way, we began identifying opportunities for intervention and establishing preliminary design criteria, which would be continuously revisited and refined throughout the rest of the process.
Primary Research Methods
Anonymous surveys
Individual interviews
Contextual observations
Journaling
Expert interviews
Group storytelling sessions
Secondary Research Methods
Academic papers
City/State/Local crime reports
University published statistics
Travel reports
Product reviews
Identified Needs
Access to information and personal safety products that emphasize harm prevention over retaliation.
A safe route to destinations when on foot or traveling via public transportation.
Ways to feel connected to others when in transit alone.
Reliably updated information about specific locations and areas during various times of the day.
Independent control over one's personal information and environment.
Design Exploration
Feature Definition and Validation
Having identified a list of pain points and intervention opportunities, we began exploring potential solutions. We engaged in an extended series of brainstorming, group ideation, and co-design sessions internally and with community members. In addition to helping generate a wide range of ideas, these community sessions provided further insights into how the public perceives the issue of street harassment and the daily challenges of living and working in urban America.
After filtering our initial concepts for technical feasibility, we compiled a list of proposed features that our product might contain and conducted interviews using storyboards to illustrate the user experience. These targeted interviews, involving 36 participants of various ages, locales, and occupations, helped us settle on a streamlined set of core features centered around navigation and community-sourced safety information.
Key Takeaways
Navigational aid with a focus on safety.
Customizable safety criteria display (e.g. lighting, foot traffic, open businesses).
Optional route sharing with trusted contacts.
One- touch notification option to reach trusted contacts.
Crowd sourcing information for community support and engagement.
Prototyping and Testing
Haptic Navigation Validation
One of our first goals was to validate the haptic navigation concept in a real-world setting. We constructed a series of functional prototypes we could manually control using a paired smartphone to relay signals to the device. These tests showed very positive results for the efficacy of haptic navigation and the desirability of a handheld companion device. These trials taught us important things about signal duration, patterns, and intensity.
Procedures
2 rounds of testing
16 total participants
Focus of Inquiry
Discernibility of signals
Preferred patterns and intensities
Ability to follow haptic instructions in real time
Planned features
Product desirability
Key Takeaways
Signals need to be distinct patterns, not variations of similar vibrations.
A Duration pattern reads clearer than intensity.
Rising vs. falling vibrations are too difficult to discern.
Directional vibrations within the device are too difficult to discern
The “Upcoming Turn” signal must be especially distinct from other notifications.
One single motor is strong enough.
Would want to know when going the wrong way.
An ability to replay the last direction is needed.
The physical device increases users’ confidence.
Physical Device Development
The process of developing the form of the device involved three rounds of testing involving 36 total participants, followed by targeted interviews providing further opportunities to evaluate the desirability of our proposed feature set. Our key takeaways involved finding a balance between the feel of organic forms and the practicality of more geometric ones. One surprising result was a strong preference for a larger device size than we initially expected.
Procedures
3 rounds of testing
36 total participants
Focus of Inquiry
Ergonomics
Ease of carry
Aesthetics
Expected use cases
Planned features
Product desirability
Key Takeaways
Organic curves are valued for their tactile quality.
Symmetrical profiles afford a variety of preferred hand positions for left- and right-handed users.
Thumb grooves and contours that facilitate fidgeting and other self-soothing behaviors are highly desired.
Scaling up the prototypes increased comfort and perception of security.
Most potential users would prefer a device that could be attached to a keychain or lanyard.
Evolution of Physical Prototypes
We used testing results to refine preliminary design elements and researched comparable devices to establish benchmarks for included components and size limitations. The magnetic charging cradle concept was developed during these sessions in response to user concerns regarding battery management and eliminating the frustrating search for loose cables at the end of a long night.
Revised Design
GuRue Guide, detail render and exploded view.
Magnetic Charging Cradle, detail render and exploded view.
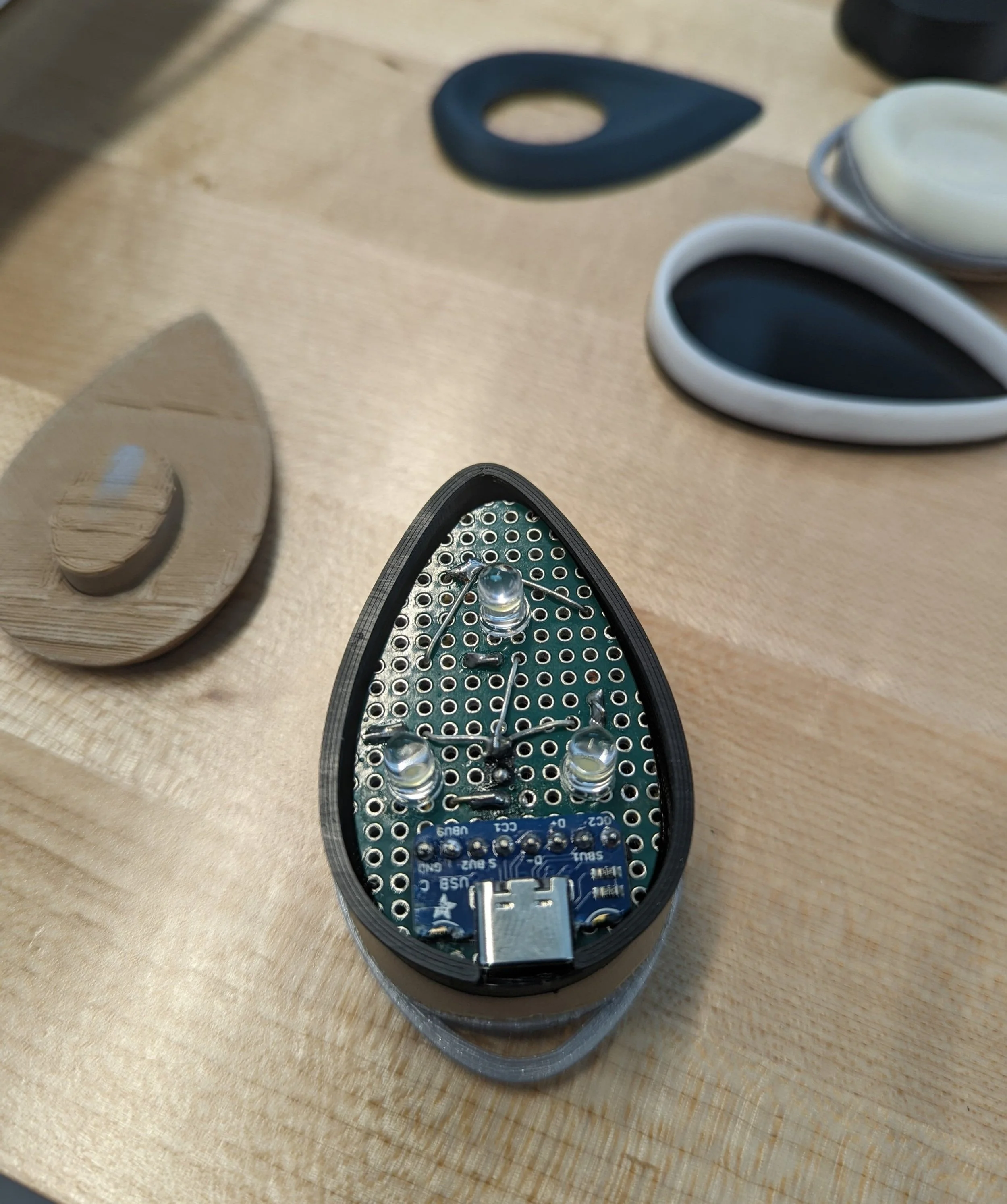
Final functional and aesthetic prototypes. Fabricated from 3d printed ABS, acrylic, machined aluminum, and electrical components.